-
Text-to-speech (TTS) aids, e-readers, and audiobooks improve reading fluency and comprehension by allowing students with reading challenges to focus more on the content and less on the actual mechanics of reading.
The ATI offers a number of options to support students with challenges related to reading. The most commonly used solutions are as follows:
TTS Resources
-

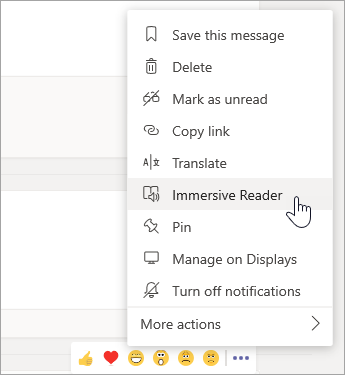
Immersive Reader
Free TTS tool built into Word, OneNote, Outlook, Microsoft Teams, and the Edge browser.
Natural Reader
Cloud-based TTS solution supports auditory learners, students with learning disabilities, students with autism, and those where English is a second language.
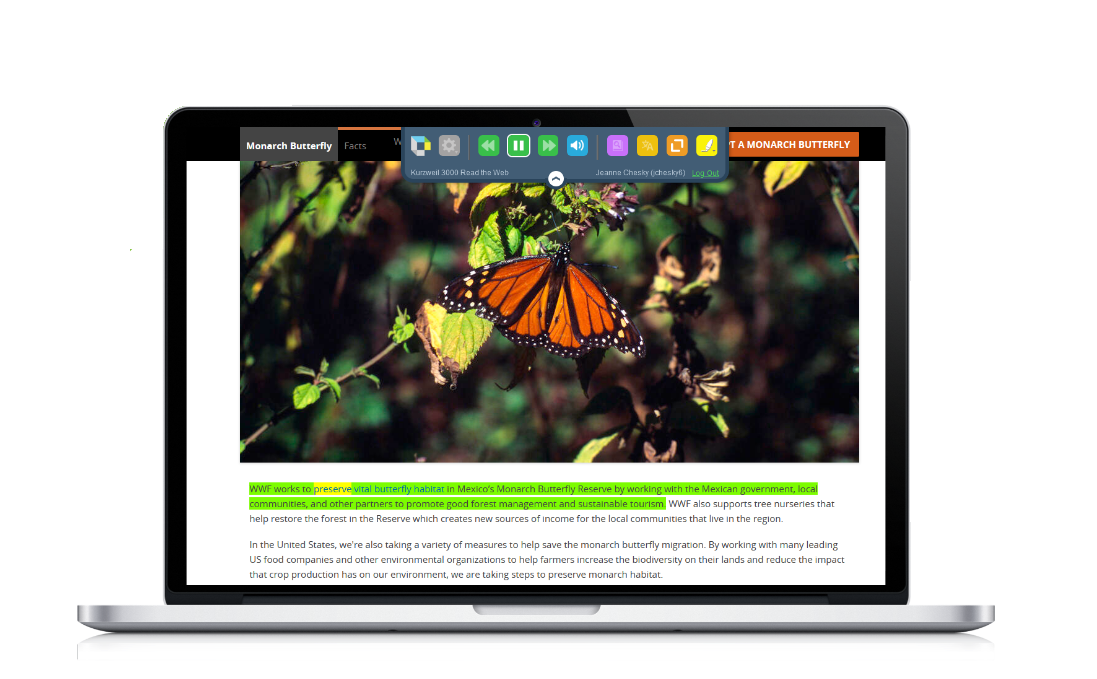
Kurzweil 3000
Supports different learning styles (Example: Auditory & Visual), reading comprehension, writing & studying skills, English as a second language (ESL), and research. -
Organize notes, record lectures, type or write notes, to improve note
 taking skills, retention, and comprehension by allowing students to focus more on the course lecture content and less time taking notes.
taking skills, retention, and comprehension by allowing students to focus more on the course lecture content and less time taking notes. The ATI offers a number of options to support students with notetaking. The most commonly used solutions are as follows:
Notetaking & Organizational Resources
-
Writing aids assist students with planning and organizing tasks that support the writing process. Students with executive functioning challenges may struggle with sequencing of tasks, organization, planning, and cognitive flexibility. Deficits in these areas can oftentimes lead to paralysis when it comes to writing.
The ATI offers some options to support students with challenges related to writing. The most commonly used solutions are as follows:
Writing Aids
-
The ATI offers a number of options to support students with visual impairments. This includes, but is not limited to, screen readers, screen magnification software, CCTVS, etc.
The most commonly used solutions are as follows:
-

Screen Readers
Screen readers support students, faculty, and staff who are blind or have low vision.
Magnification/CCTVs
CCTV’s or video magnifiers are devices with a camera and video display used to increase the reading size of documents or objects.
Tactile Graphics
Tactile graphics are raised surface representations of non-textual information, such as graphs, maps, or diagrams, allowing those who are visually impaired to better understand the content. -
The ATI offers a number of options to support deaf and hard of hearing students. This includes, but is not limited to, FM amplification tools, live captioning support, and post-production captioning and transcription for public-facing and instructional video content.
Additional information can be accessed below:
-

FM Systems
Personal FM systems are completely battery-powered and can be taken anywhere. The user simply gives the wireless transmitter to any presenter, instructor, work associate, or friend who they wish to hear.
Live Captioning/CART Services
Live captioning/CART services support deaf/hard of hearing individuals with participation in live meetings and events.
Closed Captioning for Videos
ATI provides post-production captioning and transcription services for instructional videos and videos hosted on public-facing websites. -
The Mason CARES guide offers instructors assistance with creating accessible instructional content. This resource provides guidance on making the learning platform more accessible, creating accessible instructional resources (i.e., documents, audio, video), making web conferencing sessions more user-friendly, and posting accessible social media content.
Consider the following resources in your course development process:
-

Blackboard Resources
Tips and resources to make your Blackboard courses more accessible.
Blackboard Ally for Instructors
Blackboard Ally is a tool that is built into Blackboard. It automatically checks your course for accessibility issues.
Web Conferences (i.e., Zoom, Bb Collaborate)
Tips and resources for making your Zoom and Bb Collaborate sessions more accessible
Accessible Documents
Learn how to make your Word, PPT, and PDF docs more accessible.
Instructional Videos
Learn how to make your video and audio content more accessible.
Social Media Accessibility
Learn how to make your social media posts more accessible.
Web Accessibility Standards
Learn how to make your websites and web-based apps more accessible.
Canvas Resources
Tips and resources to make your Canvas courses more accessible. -
ATI offers resources for students, faculty, and staff to create and ensure equal access inside the classroom, on campus, and at home. One-on-one and group training on AT may be requested on our Request Services Page.
Choose from the options below to learn more about the different types of AT solutions available:
-

What is Assistive Technology?
Learn more about assistive technology and how it helps individuals with disabilities.
AT Assessments & Referrals
The ATI provides informal assistive technology (AT) assessments for faculty, staff, and students who may need the use of assistive technology.
Library AT Labs
Assistive technology can be accessed at any of Mason's campus library locations.
Blackboard Ally for Students
Blackboard Ally allows students to download document formats that fit their individual needs...learn more!
Tools for Reading
AT tools and resources to support your reading needs.
Tools for Notetaking
Audio-recording tools and smartpens to support your note-taking needs.
Tools for Writing
AT tools to support your writing needs.
Options for Typing with your Voice
AT tools to assist you converting voice dictation into text.
Tools for Individuals with Visual Impairments
More information on screen readers, screen magnification, and tactile graphics.
Tools for Deaf or Hard of Hearing Individuals
Learn more about FM systems, post-production captions, and CART services
Accessibility Tools for Mac & iOS
Learn more about Apple's built-in accessibility options.
Accessibility Tools for Windows
Learn more about the accessibility options built into Windows and Microsoft 365. -
Information and Communications Technology (ICT) Accessibility Standards include guidelines to ensure that all electronic information, resources and services provided by Mason are accessible to people with disabilities. This includes, websites, online learning systems, software and hardware applications, telecommunications, desktop and portable computers.
The following information provides guidance on how to create accessible components for web and software applications in accordance with Title II of the Americans with Disabilities Act opens a new window and Web Content Accessibility Guidelines (WCAG) 2.1 Level AA opens a new window. For additional information about meeting accessibility requirements, please contact the IT Accessibility Coordinator.
Major components included in accessibility guidelines include:
-

Creating Accessible Images
Learn how to add alternative text descriptions for meaningful images.
Creating Accessible Hyperlinks
Learning how to create accessible hyperlinks.
Creating Accessible Navigation
Learn how to add accessible navigational elements like headings, breadcrumbs, and skip navigation links.
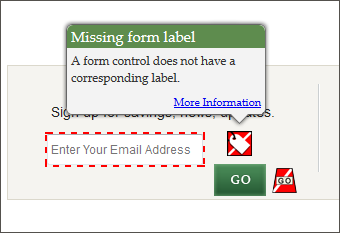
Creating Accessible Form Fields
Learn how to make form fields accessible.
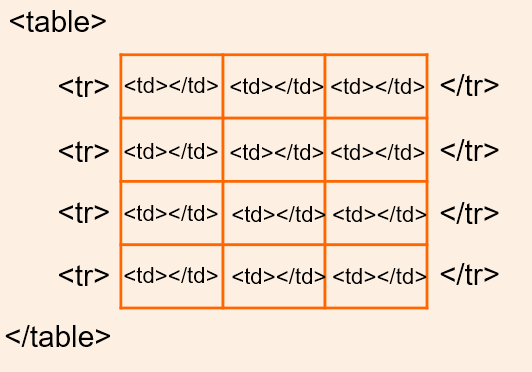
Creating Accessible Tables
Learn how to make HTML tables accessible.
Creating Accessible Video & Multimedia
Learn how to create accessible audio and video content.
Creating Accessible Documents
Learn how to create accessible Word, PPT, and PDF documents.
Making Text Content Accessible
Learn about text content considerations like color contrast and page language.
Good color contrast draws interest to important content on your course site.
Why is this important?
It also benefits individuals who may have colorblindness or those with low vision. The Web Content Accessibility Guidelines (WCAG 1.4.3 opens a new window) states that the contrast ratio for small text (~12 pixels or below) should be at least 4.5:1. For large text (~18 pixels or above) is 3:1.
To check the color contrast in your course site, do the following:
- Download and install Colour Contrast Analyser (by Paciello Group) opens a new window.
- Next, review the YouTube video below from Portland Community College on how to use the Colour Contrast Analyser (1:34):
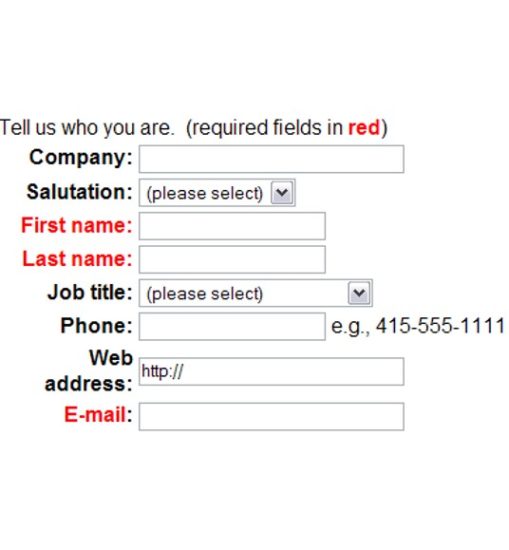
ADDITIONAL GUIDANCE FOR COLOR CONTRAST: Meaningful information should NOT be conveyed by color alone.
- E.g., the image below shows a web form with required fields identified by red text. If an individual is unable to see the color red, they would have difficulty filling out the form. A simple fix would be to add an asterisk(*) next to the required fields. This would then provide users who are unable to see red an additional piece of information to identify what is required.

-
Meet your 2024-2025 Trusted Testers!
-
Meet your 2023-2024 Trusted Testers!
-
Meet your 2022-2023 Trusted Testers!

Aikwan Chong
Aikwon Chong, Webmaster, College of Science
Andrew J Schappert
Andrew J Schappert, Web Specialist, SCHAR School of Policy and Government
Andrew Stevens
Andrew Stevens, Web Services and Applications Librarian, University Libraries
Ashley Byrum
Ashley Byrum, Senior Communications Specialist, HR
Audra Meckstroth
Audra Meckstroth, Executive Director (Creative and Brand)
Boris Gafurov
Boris Gafurov, Webmaster, CEHD
Craig Zaccaro
Craig Zaccario, Associate Director of IT and Applications Development, CHSS
Jacquelyn Krehbiel
Jacquelyn Krehbiel, Administrative Specialist III, SEERM
Jan Macario
Jan Macario, Senior CMS Developer/Analyst, Web Admin ITS
Ryan Lebreton
Ryan Lebreton, Web Admin ITS
Samantha Kayla Hill
Samantha Kayla Hill, University Libraries
Terri Ann Guingab
Terri Ann Guingab, Instructional Designer, CHHS -
Meet your 2024-2025 Document Accessibility Pros!