-
Text-to-speech (TTS) aids, e-readers, and audiobooks improve reading fluency and comprehension by allowing students with reading challenges to focus more on the content and less on the actual mechanics of reading.
The ATI offers a number of options to support students with challenges related to reading. The most commonly used solutions are as follows:
TTS Resources
-

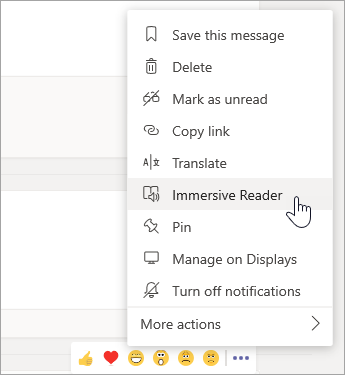
Immersive Reader
Free TTS tool built into Word, OneNote, Outlook, Microsoft Teams, and the Edge browser.
Natural Reader
Cloud-based TTS solution supports auditory learners, students with learning disabilities, students with autism, and those where English is a second language.
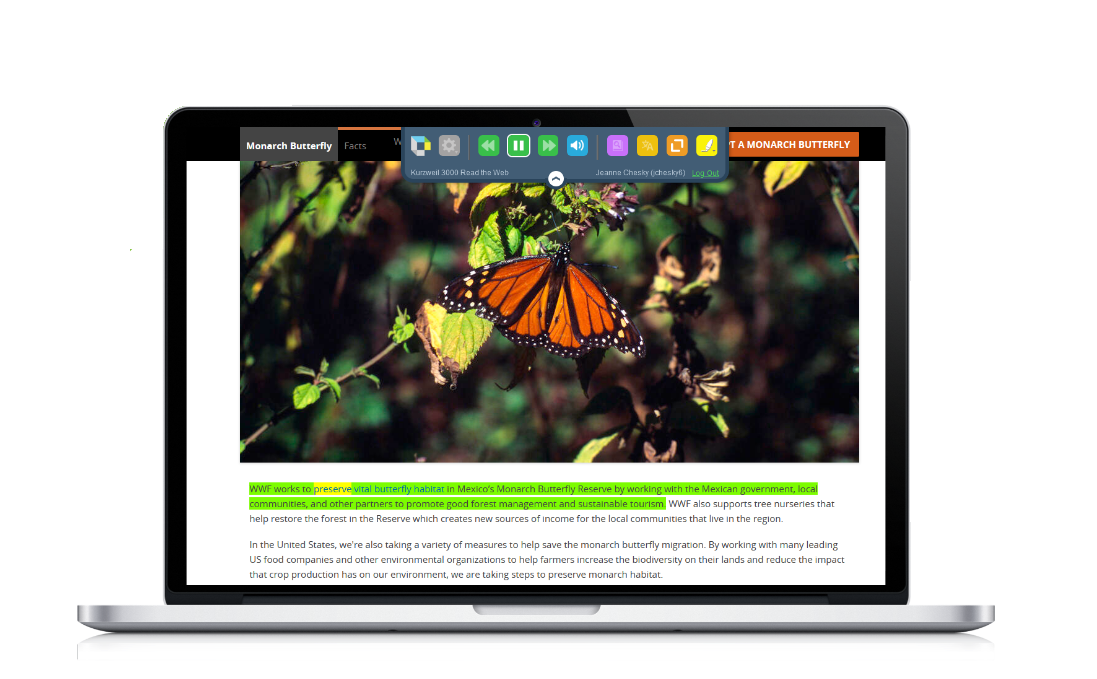
Kurzweil 3000
Supports different learning styles (Example: Auditory & Visual), reading comprehension, writing & studying skills, English as a second language (ESL), and research. -
Organize notes, record lectures, type or write notes, to improve note
 taking skills, retention, and comprehension by allowing students to focus more on the course lecture content and less time taking notes.
taking skills, retention, and comprehension by allowing students to focus more on the course lecture content and less time taking notes. The ATI offers a number of options to support students with notetaking. The most commonly used solutions are as follows:
Notetaking & Organizational Resources
-

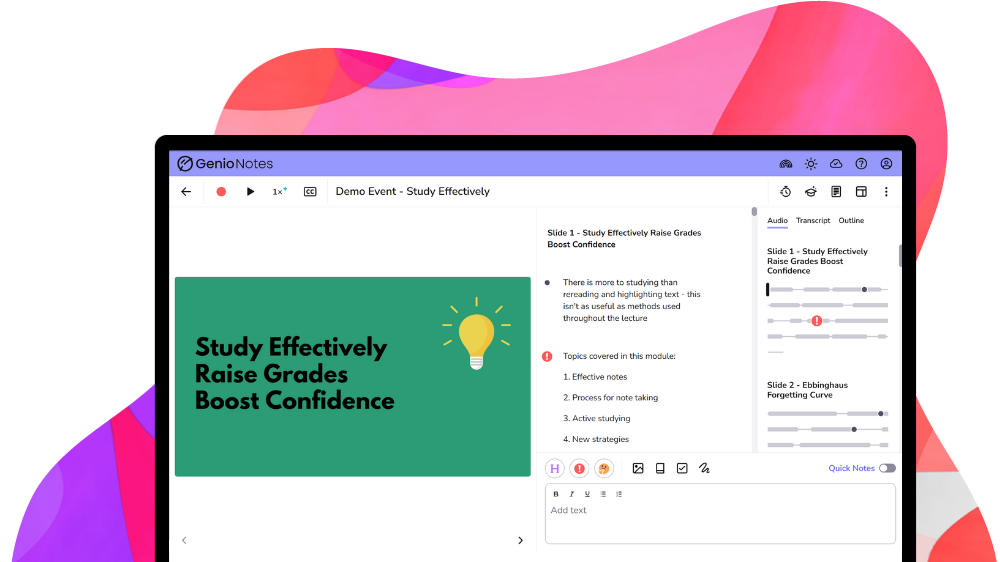
Genio Notes
Cloud-based note-taking platform (app versions are available on Android and iOS devices)
Microsoft OneNote
Note-taking and organization tool included in Microsoft 365
Livescribe Smartpens
Effectively and efficiently record audio and written notes during a lecture, class, or group discussion -
Writing aids assist students with planning and organizing tasks that support the writing process. Students with executive functioning challenges may struggle with sequencing of tasks, organization, planning, and cognitive flexibility. Deficits in these areas can oftentimes lead to paralysis when it comes to writing.
The ATI offers some options to support students with challenges related to writing. The most commonly used solutions are as follows:
Writing Aids
-
The ATI offers a number of options to support students with visual impairments. This includes, but is not limited to, screen readers, screen magnification software, CCTVS, etc.
The most commonly used solutions are as follows:
-

Screen Readers
Screen readers support students, faculty, and staff who are blind or have low vision.
Magnification/CCTVs
CCTV’s or video magnifiers are devices with a camera and video display used to increase the reading size of documents or objects.
Tactile Graphics
Tactile graphics are raised surface representations of non-textual information, such as graphs, maps, or diagrams, allowing those who are visually impaired to better understand the content.
Aira Access
Aira offers live, on-demand visual interpretation and navigation support to individuals with vision impairments giving them the confidence to navigate their surroundings independently. The service can be accessed 24/7/365 on all Mason campuses. It is also available to students taking classes remotely. -
The ATI offers a number of options to support deaf and hard of hearing students. This includes, but is not limited to, FM amplification tools, live captioning support, and post-production captioning and transcription for public-facing and instructional video content.
Additional information can be accessed below:
-

FM Systems
Personal FM systems are completely battery-powered and can be taken anywhere. The user simply gives the wireless transmitter to any presenter, instructor, work associate, or friend who they wish to hear.
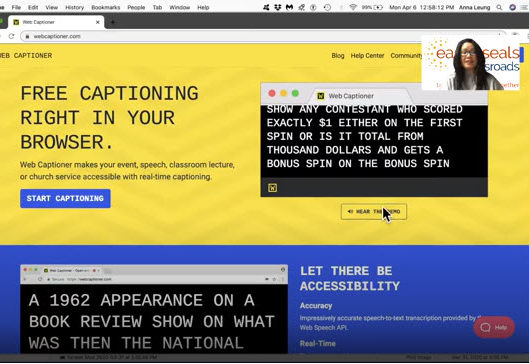
Live Captioning/CART Services
Live captioning/CART services support deaf/hard of hearing individuals with participation in live meetings and events.
Closed Captioning for Videos
ATI provides post-production captioning and transcription services for instructional videos and videos hosted on public-facing websites. -
The Mason CARES guide offers instructors assistance with creating accessible instructional content. This resource provides guidance on making the learning platform more accessible, creating accessible instructional resources (i.e., documents, audio, video), making web conferencing sessions more user-friendly, and posting accessible social media content.
Consider the following resources in your course development process:
-

Canvas Accessibility
Review tips and resources regarding Canvas accessibility.
Creating Accessible Documents
Learn how to make instructional resources like Word, PowerPoint, and PDF docs more accessible to people with print disabilities.
Creating Accessible Multimedia Content
Learn how to make audio and video content accessible to deaf/hard of hearing individuals, those with learning/cognitive impairments, and those who speak English as a second language.
Panorama (by Yuja)
The Panorama tool is embedded in the Canvas LMS and assists faculty/staff with creating accessible online course content.
Social Media Accessibility
https://ati.gmu.edu/caresguide/panorama/
Accessible Web Conferencing Solutions
Learn how to ensure your Zoom and MS Teams sessions are accessible and inclusive. -
ATI offers resources for students, faculty, and staff to create and ensure equal access inside the classroom, on campus, and at home. One-on-one and group training on AT may be requested on our Request Services Page.
Choose from the options below to learn more about the different types of AT solutions available:
-

What is Assistive Technology?
Learn more about assistive technology and how it helps individuals with disabilities.
AT Assessments & Referrals
The ATI provides informal assistive technology (AT) assessments for faculty, staff, and students who may need the use of assistive technology.
Library AT Labs
Assistive technology can be accessed at any of Mason's campus library locations.
Options for Typing with your Voice
AT tools to assist you converting voice dictation into text.
Tools for Reading
AT tools and resources to support your reading needs.
Tools for Notetaking
Audio-recording tools and smartpens to support your note-taking needs.
Tools for Writing
AT tools to support your writing needs.
Tools for Individuals with Visual Impairments
AT tools to assist you converting voice dictation into text.
Tools for Deaf or Hard of Hearing Individuals
Learn more about FM systems, post-production captions, and CART services
Accessibility Tools for Mac & iOS
Learn more about Apple's built-in accessibility options.
Accessibility Tools for Windows
Learn more about the accessibility options built into Windows and Microsoft 365.
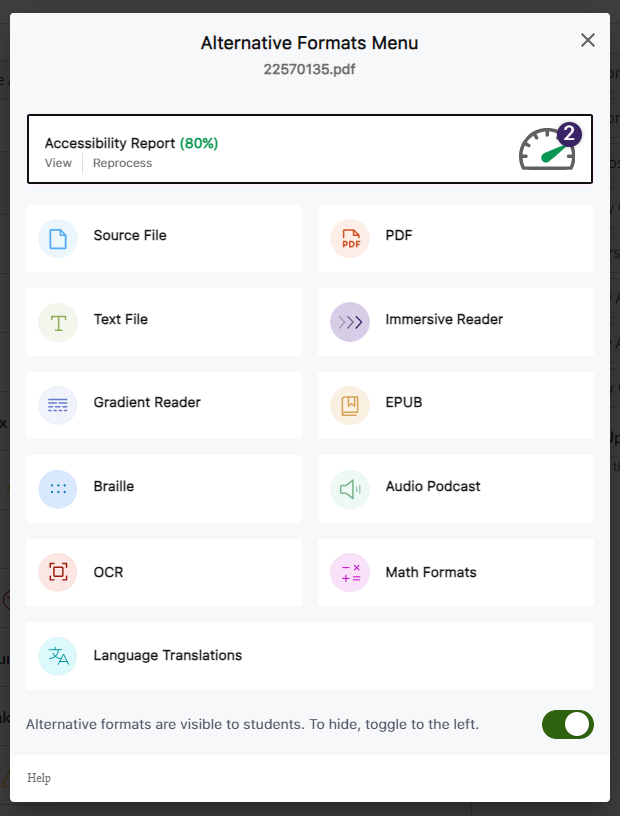
Alternative Format Options in Canvas (Students)
Learn more about alternative format options in your Canvas course. -
Information and Communications Technology (ICT) Accessibility Standards include guidelines to ensure that all electronic information, resources and services provided by Mason are accessible to people with disabilities. This includes, websites, online learning systems, software and hardware applications, telecommunications, desktop and portable computers.
The following information provides guidance on how to create accessible components for web and software applications in accordance with Title II of the Americans with Disabilities Act opens a new window and Web Content Accessibility Guidelines (WCAG) 2.1 Level AA opens a new window. For additional information about meeting accessibility requirements, please contact the IT Accessibility Coordinator.
Major components included in the accessibility guidelines include:
-

Creating Accessible Images
Learn how to add alternative text descriptions for meaningful images.
Creating Accessible Hyperlinks
Learning how to create accessible hyperlinks.
Creating Accessible Navigation
Learn how to add accessible navigational elements like headings, breadcrumbs, and skip navigation links.
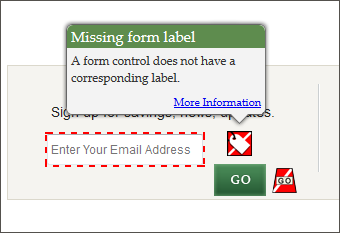
Creating Accessible Form Fields
Learn how to make form fields accessible.
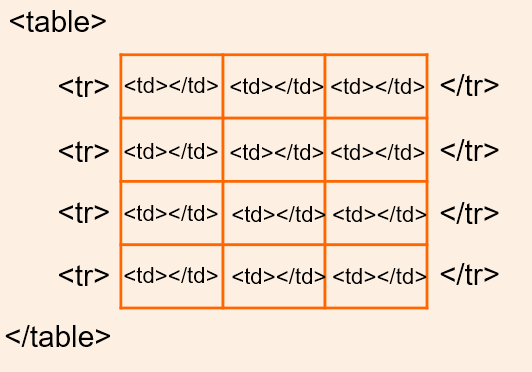
Creating Accessible Tables
Learn how to make HTML tables accessible.
Creating Accessible Video & Multimedia
Learn how to create accessible audio and video content.
Creating Accessible Documents
Learn how to create accessible Word, PPT, and PDF documents.
Making Text Content Accessible
Learn about text content considerations like color contrast and page language.
Alternative text descriptions for complex images convey meaningful information to students with visual impairments who use screen readers.
Why is this important?
Screen reading applications do not interpret visual data. For that reason, it is important to provide alternative text descriptions for any content where the visual imagery is critical to understanding its meaning.
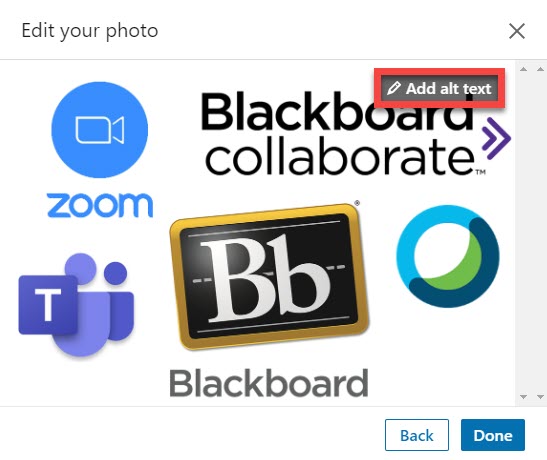
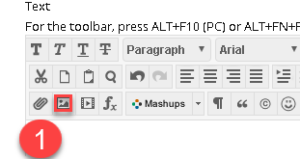
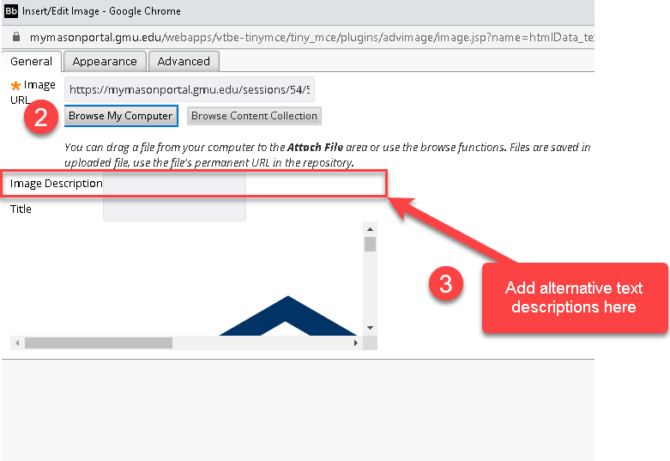
In Blackboard, do the following:
First, click the insert image icon in the content editor and then add your alternative text descriptions in the image description field.

 What about decorative images?
What about decorative images?
Decorative images convey no meaningful information to the end user. They should be marked as such to ensure that screen reading applications skip them when reading through the course site.
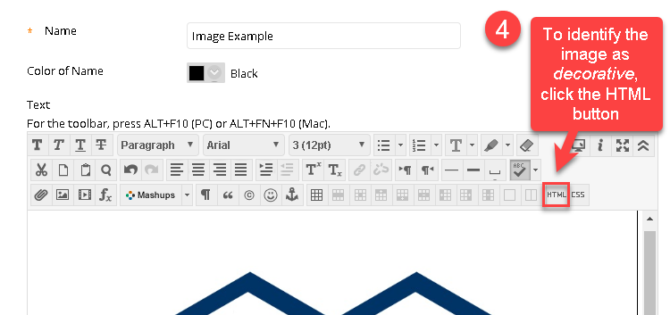
To mark an image as decorative in Blackboard, do the following:
- First, repeat the steps listed above. Instead of adding an image description, leave the image description field blank. Click Insert. (PLEASE NOTE: You will be warned about inserting the image without adding an alternative text description. Click OK.)

- Click the HTML icon in the content editor.

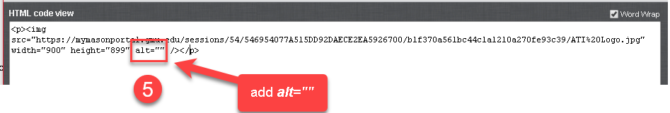
- Once the HTML code view window opens, identify the
tag corresponding to your image.
- Next add alt=”” in the
code. Close the HTML code view window and click the Submit button.

-
Meet your 2025-2026 Trusted Testers!
-
Meet your 2025-2026 Document Accessibility Pros!
DAF Recipients
2024-2025 Document Accessibility Pros
- Rachel Carter, Disability Services
- Sigrid Nuckolls, CEHD
- Elizabeth Thakkar, Office of the Provost
- Jessica Kirschner, VIVA
- Tamira Colbert, HR
- Kerry Coleman-proksch, ADVANCE
- Kerry Hentges, UL - Sci Tech
- Chanel Figueroa, HR
2023-2024 Document Accessibility Pros
- LaShonda Anthony, UL
- Ashley Blinstrub, Univ. Libraries
- Kathryn Tyburczy, CHSS
- Carrie Grabo, CHSS
- Erin Harpine, Student Health
- April Lopez, CEHD
- Sarah Madorma, Univ. Libraries
- Katherine Szocik, CEHD
- Andrew Schappert, SCHAR
- Amanda Torres, CHSS
- Julia Tungli, ITS
- Lynn Tennyson, OUB
- Heather Roelke, Antonin Scalia Law Library
- Kevin Flanagan, CHSS
2022-2023 Document Accessibility Pros
- Jamilah Anderson, DS
- Lisa Coats, DS
- Bryan Fede, Stearns
- Ibrahim Kargbo, UL
- Mariya Khan, Stearns
- Tammy Knight, CEHD
- Jacquelyn Krehbiel, CEC
- Naomi Martinez-Jones, DS
- Kerianne Plunkett, OUB
- Pamela Muirheid, CVPA
- Tiffany O'Neal, CEHD
- David Schnell, Stearns
- Jacqueline Servello, ATI
- Clare Talbert, CEHD
- Tori Unterberger, Hylton Center
- Aoi Yamanaka, CHSS




