Hyperlinks allow web designers to link their webpages, websites, and documents to one another. When hyperlinks are not labeled appropriately, however, they can be an accessibility barrier for some individuals with disabilities (i.e., individuals who are blind or have low vision or who have learning/cognitive challenges).
Relevant WCAG Guideline(s): WCAG 2.4.4 (Link Purpose, In Context) opens a new window, WCAG 2.4.9 (Link Purpose, Link Only) opens a new window
For information on how to create accessible hyperlinks, see below:
- How screen reader users interact with hyperlinks
- Use meaningful hyperlink text
- Using aria-label to define hyperlinks
- Using aria-labelledby to define hyperlinks
- Additional resources
How screen reader users interact with hyperlinks
A common technique used by developers when creating websites is the labeling of links with “Click here” or “Learn more”. To understand why this is an issue, you must understand one of the more common ways that screen reader users navigate a website.
Links List (or something like it)
When navigating websites, screen reader users commonly use a feature which allows them to list all of the links on a web page. This feature essentially streamlines the navigation process by allowing the end user to search the list for a specific link as opposed to using the TAB key to manually and sequentially navigate all of the links on the web page.
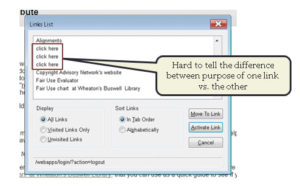
The example below shows the JAWS Links List with three different “Click here” links:

Here’s the problem: Links List features like the example above typically look for the hyperlink text that is provided by the web developer. If an end user simply navigates the website by looking through the list of hyperlinks, they would miss the contextual information needed to know where a “click here” or “learn more” link would take them.
Use meaningful hyperlink text
As explained in the previous section, it is common for individuals who use screen readers (e.g., JAWS, NVDA, VoiceOver) to navigate a website by tabbing through the hyperlinks. For this reason, it is critically important that the hyperlink text provide information on where the user will be taken if they open the link. Review the examples below for more details:
Example of Poor Hyperlink Text
Below is an example of poor hyperlink text and the accompanying HTML code:
Sample Text:
Try reading this article about a Mason alum: https://cvpa.calendar.gmu.edu/lights-camera-action-2025-winter-showcase.
HTML code snippet:
<a href="https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival"/>https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival</a/>.
Play the audio below to hear how that sentence sounds to an individual using a screen reader.
Example of Meaningful Hyperlink Text
Below is this same example using meaningful hyperlink text and the accompanying HTML code:
Sample Text:
Try reading this article about a Mason alum: Lights! Camera! Action! Mason Alum Creates Own Film Festival.
HTML code snippet:
<a href="https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival"/>Lights! Camera! Action! Mason Alum Creates Own Film Festival</a/>.
Play the audio below to hear how the sentence with meaningful hyperlink text sounds to an individual using a screen reader. In comparing this to the poor hyperlink text example, notice how the user is provided with information on where opening this link would take them.
Using aria-label to define hyperlinks
Another technique for describing a hyperlink’s purpose is the aria-label attribute. Let’s highlight a common examples of why this attribute would be used in place of meaningful hyperlink description:
- For design purposes, web developers would prefer to use repetitive hyperlink text like “learn more” or “read more” to avoid a long hyperlink text description
Example using aria-label
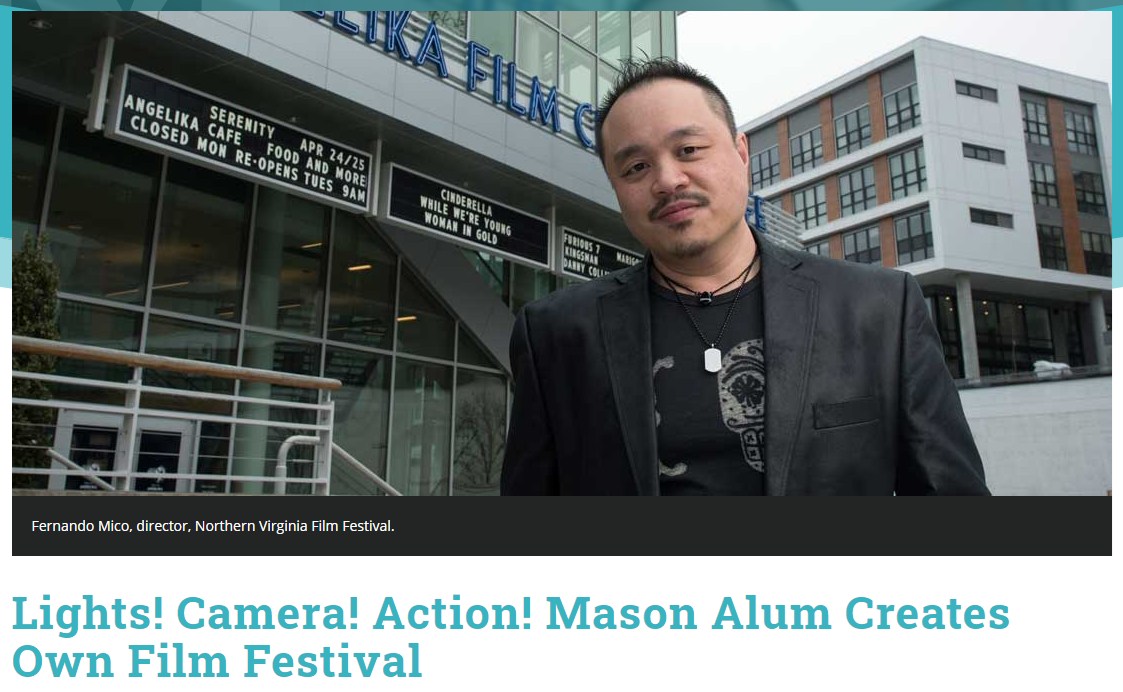
The image below references a Mason alum who created his own film festival. We have hidden the image from screen readers using a null tag (i.e., alt=””) and the hyperlink text is “Learn more…”. Unfortunately, the link text is a problem for screen reader users that require additional information in order to understand where the link would take them.
HTML code snippet:
<a href="https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival" alt=""/>Learn more...</a/>.
See below for how you could add an aria-label attribute to provide the information needed for a screen reader user, while keeping the aesthetics the web developer might prefer:
HTML code snippet with aria-label attribute:
<a href="https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival" aria-label="Lights! Camera! Action! Mason Alum Creates Own Music Festival"/>Learn more...</a/>.
Now, the aria-label text is announced to the screen reader user instead of the hyperlink link (i.e., “Learn more…”).
Using aria-labelledby for long descriptions
Unlike aria-label, the aria-labelledby attribute is used when there is already text on the web page that can be used to define the link’s purpose or to provide a long description. Let’s look at the examples below:
Continuing the previous example, the image below now includes text above the image that references a Mason alum who created his own film festival. The image is hidden from screen readers using a null tag (i.e., alt=””) and the hyperlink text remains “Learn more…”.
Unfortunately, the link text is still not sufficient enough to provide screen reader users with the additional information they require in order to understand where the link would take them.
Example using aria-labelledby
The image below references a Mason alum who created his own film festival. We have hidden the image from screen readers using a null tag (i.e., alt=””) and the hyperlink text is “Learn more…”. Unfortunately, the link text is a problem for screen reader users that require additional information in order to understand where the link would take them.
Mason alum, Fernando Mico, is the creator and director of the Northern Virginia Film Festival.

HTML code snippet:
<p id="NOVAfestival"> Mason alum, Fernando Mico, is the director of the Northern Virginia Film Festival.</p>
<p><a href=”https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival” />Learn more…</a/>.</p>
See below for how you could add an aria-labelledby attribute to provide the information needed for a screen reader user, while keeping the aesthetics the web developer might prefer:
HTML code snippet with aria-labelledby attribute:
<a href="https://www2.gmu.edu/focused-your-future/lights-camera-action-mason-alum-creates-own-film-festival" aria-labelledby="NOVAfestival"/>Learn more...</a/>.
The aria-labelledby attribute points to the NOVAfestival id tag, which will announce that information to the screen reader user when they encounter the link. In this instance, Learn more…Mason alum, Fernando Mico, is the creator and director of the Northern Virginia Film Festival.
Additional Resources
- WebAIM: Introduction to Links and Hypertext opens a new window
- Using the aria-labelledby attribute opens a new window
- aria-labelledby vs. aria-describedby vs. aria-label opens a new window
- How to make external links accessible opens a new window
