The ATI uses a variety of automated testing tools to evaluate websites which are free for anyone to use. Here is information on our most frequently used tools.
WAVE

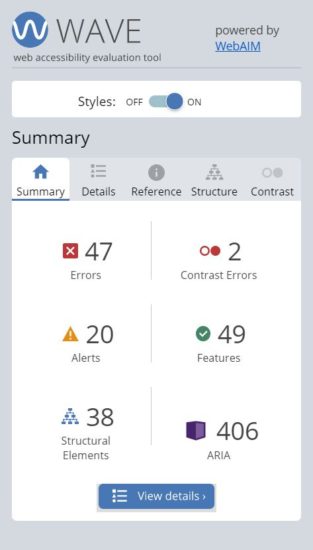
WAVE by WebAIM opens a new window is a tool for web developers to help evaluate the accessibility of website within any browser. Simply type in the web address after opening the WAVE browser and press enter. WAVE will provide a Summary of the results as well as display findings directly on the webpage through easy-to-read colored icons. WAVE also provides information on the standards tested and how to fix the errors. You can find this information by selecting the information icon next to the error.
WAVE will help you:
-
- Identify accessibility errors using red icons including missing alt text, empty links and missing headings
- Identify accessibility warnings as yellow icons
- Identify accessible elements already in place as green icons
- Identify areas of low color contrast
- Provide information about what errors mean and how to fix them.
WebAIM also provides the WAVE Chrome Extension opens a new window which is integrated into Chrome and allows the user to run reports on any web page. Watch the video below to learn how to use it.
ANDI – Accessible Name & Description Inspector
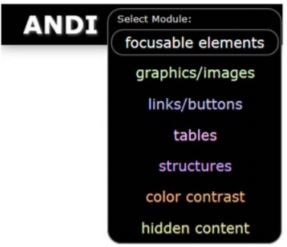
ANDI opens a new window is a web accessibility testing tool that works with most browsers.
-
- Helps to test for keyboard accessibility through the focusable elements component
- Identifies missing alt-text on graphics and images
- Displays information that will be spoken by a screen reading program
- Identifies low color contrast
- Provide information about what errors mean and how to fix them.
ANDI User Guide opens a new window

